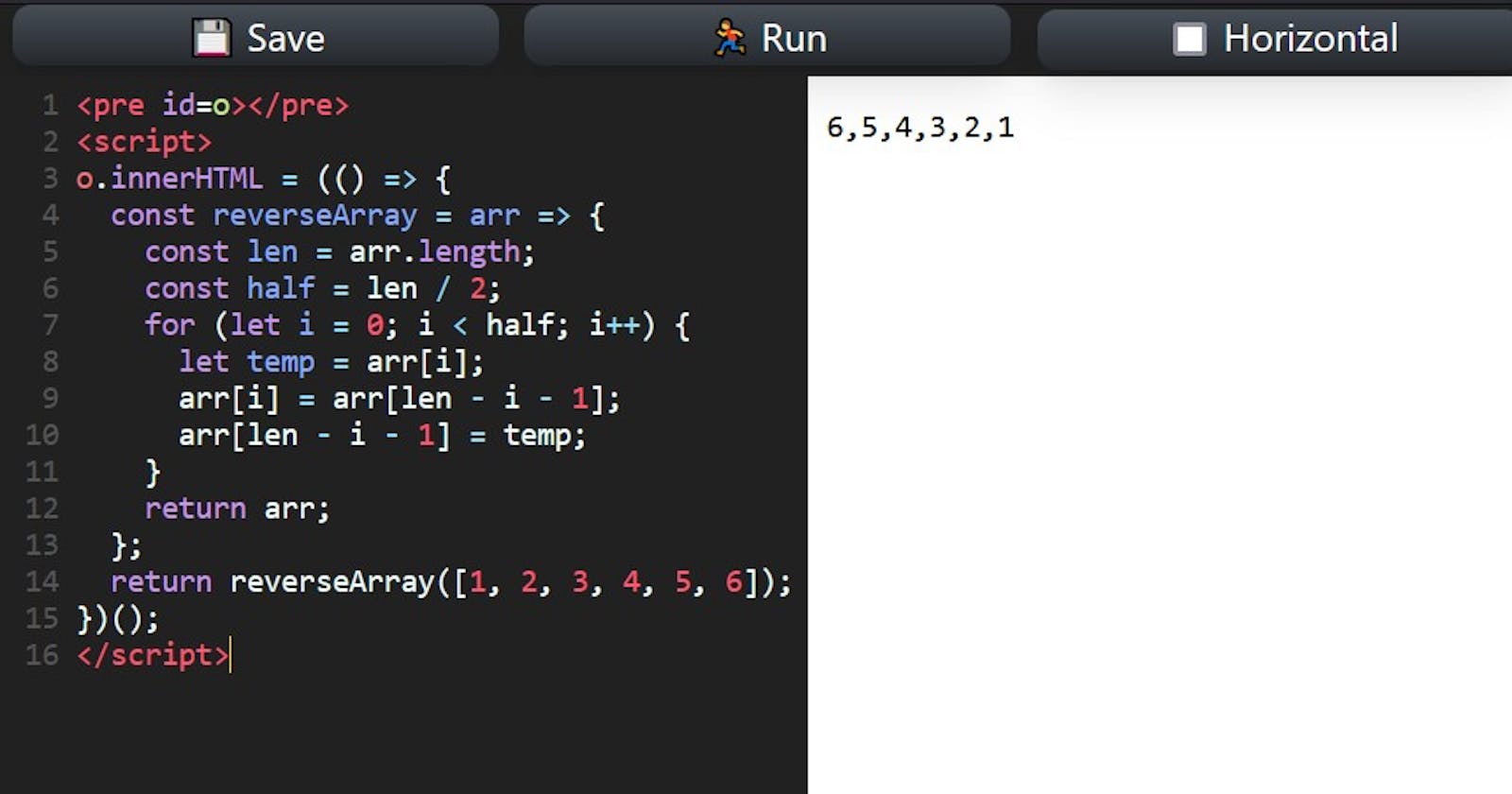
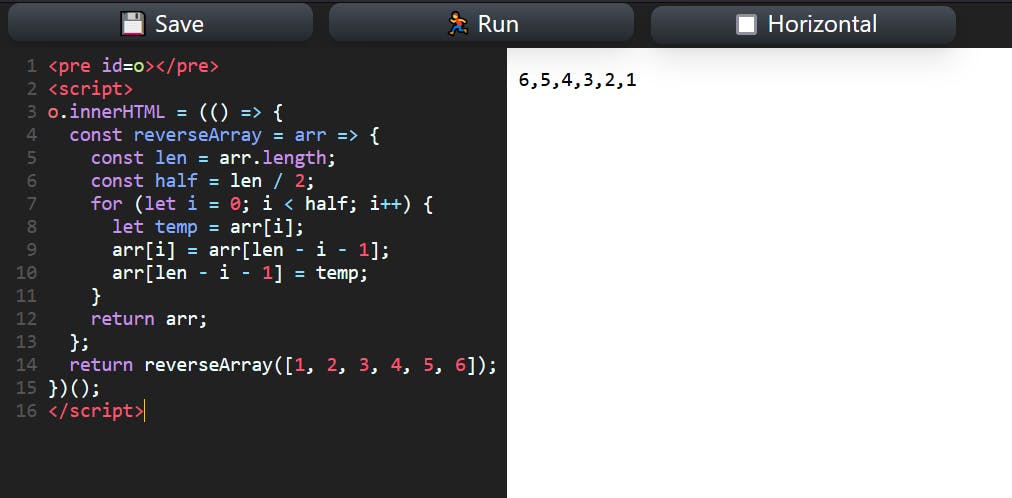
What is ExText?
It's a web-based HTML, CSS, and JavaScript editor where you can run your code in an iframe.
Features:
- 👉 Two layouts: Horizontal and Vertical
- 💾 Save your code to a file.
- 🏃♂️ Runs code by pressing
Ctrl-S,Ctrl-', orCtrl-Enter - 👨💻 Code highlighting
- ⌨ Sublime Keyshortcuts
Personally, I like to use this app a lot just to run some "I wonder if this works" type of code.
❓ Why did I build this?
I was inspired by my Tiny Code Editor which was inspired by Mini Code Editor by xem.
I really love the idea of being able to try out some code without having to create a file and set up Live Server (a fantastic VSCode extension). The Tiny Code Editor was cool and tiny, but I wanted text highlighting and keyshortcuts to which I discovered CodeMirror, THE code text editing API used by LeetCode! I checked the source on LeetCode and saw CodeMirror, so I checked it out.
If you want to make your own code editor, you can easily make one using my Source code on GitHub!
👨💻 Using CodeMirror
The current v5 is usable, but it's a pain to get the features you want because, let's say you want addon feature X. But addon X depends on addon Y and CSS file Z. You need to view the source on their code example to do this. Then copy-paste the <script> CDN reference into your file and see if it works.
Adding addons is tedious, but it works. It should be more like, "I want addons X, Y, Z" and the app should load them, but it's not like that.

In any case, my starting configurations for my text editor is fairly optimal for HTML, CSS, and JavaScript. It includes:
- Sublime Text key-shortcuts
- Brackets matching
- Brackets auto complete
- Text highlight matching
- Tag highlight matching
- JavaScript hint and auto complete.
Essentially, I wanted it to work as close to LeetCode as I can. I just haven't figured out how they highlight initialized and uninitialized variables. But it's not that important to me as it works pretty good as it is.
🆕 v6 is like that but still in development
I should probably use v6, but it works best in a React environment and I am okay with the old-school way of adding <script> and <link> tags. However, it works and it helps me with my minimal approach to creating my small projects.